Vscode Deployment

VS Code, an open-source gem, is a cross-platform code editor delivering speed and versatility. It supports various languages through extensions, offers a seamless integrated development environment (IDE) experience, and boasts features like integrated terminal, Git support, and live collaboration. Highly customizable, VS Code adapts to individual preferences, making it an inclusive and user-friendly coding tool.
Exposed Ports
| Port Type | Port Number | Description |
|---|---|---|
| Http | 3000 | Visual Studio Code Server is exposed on port 3000. |
| Tcp | - | - |
Volume Configuration
When running the container, you may mount the configuration data directory from the host using the following volume configurations:
| Volume | Description |
|---|---|
/path/to/appdata/config:/config | Mounts the configuration data directory from the host. |
Environment Variables
| Environment value: | Decription |
|---|---|
| - | - |
Installation
| Description | Decription |
|---|---|
| Docker Image | VSCODE👈(click me,for the dockerhub image) |
| Application name | Eg: vs1 (you can put any name) |
| Resource Allocation | 0-100%(10 % of your allocated resources (CPU, RAM) will be used for this application.) |
Protocol | |
| Http: | 3000 |
| Tcp: | |
| Advanced | Install with Default |
Steps And Procedure
For Detailed steps and procedure please vist this page: Click here
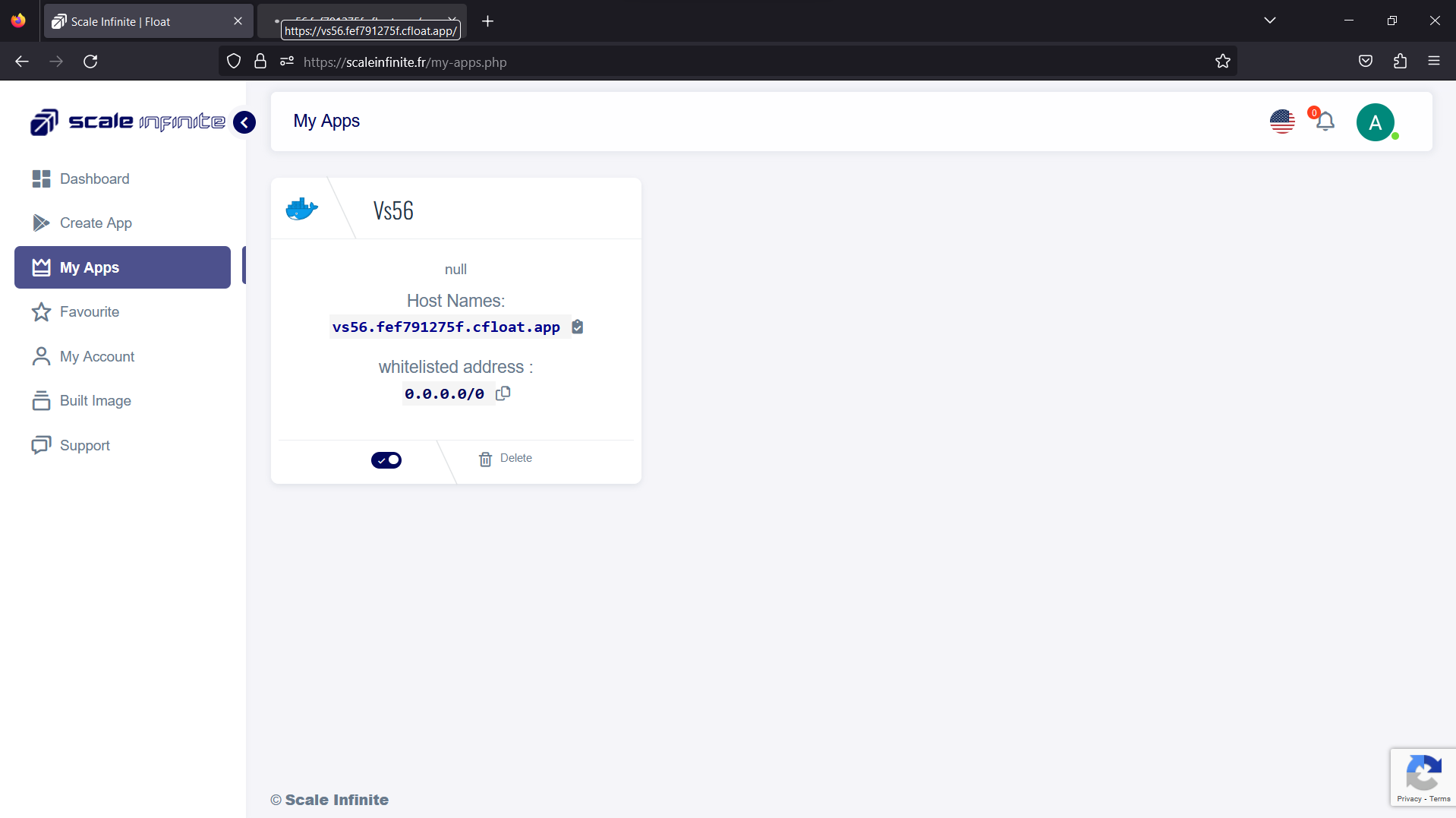
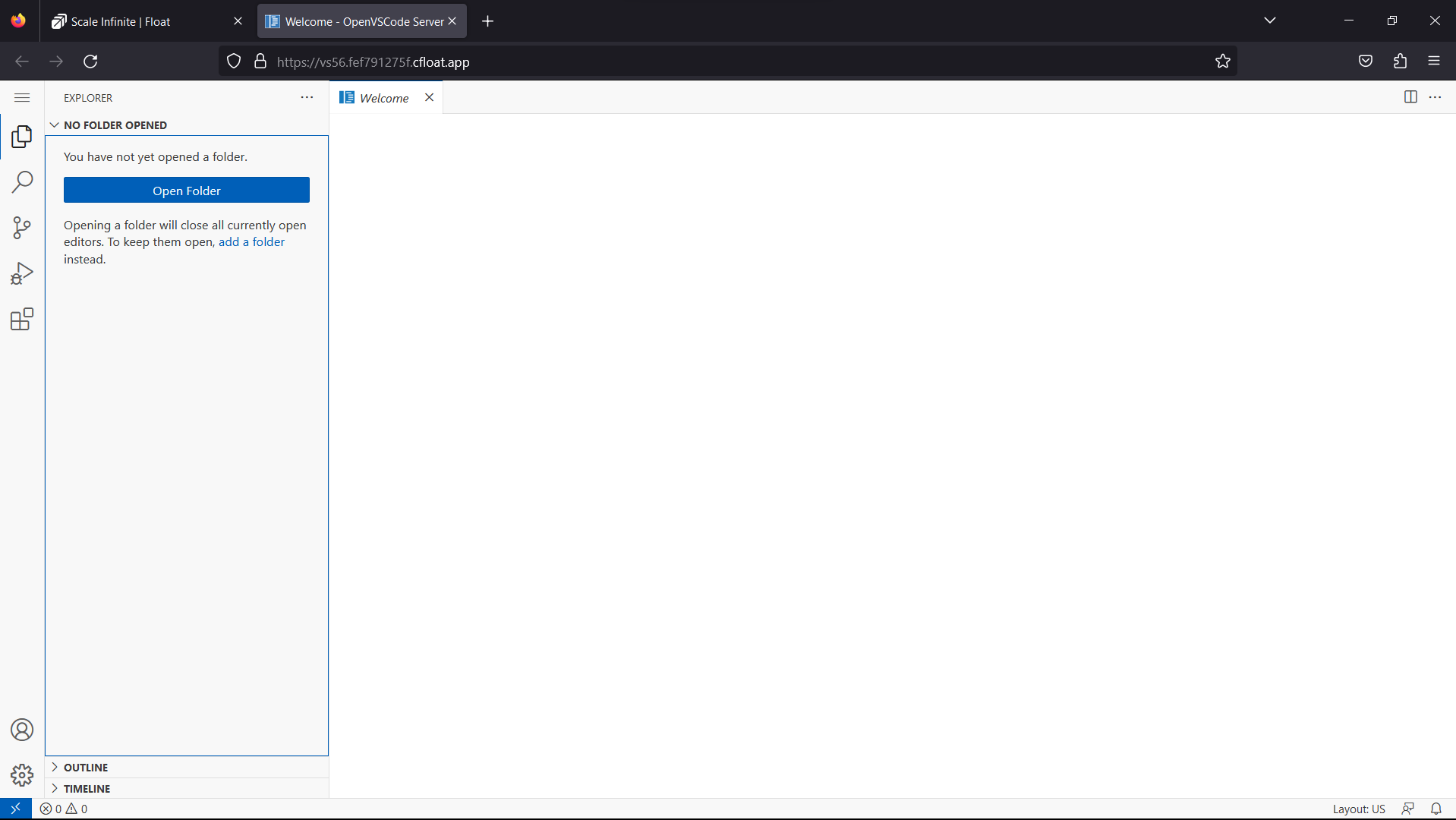
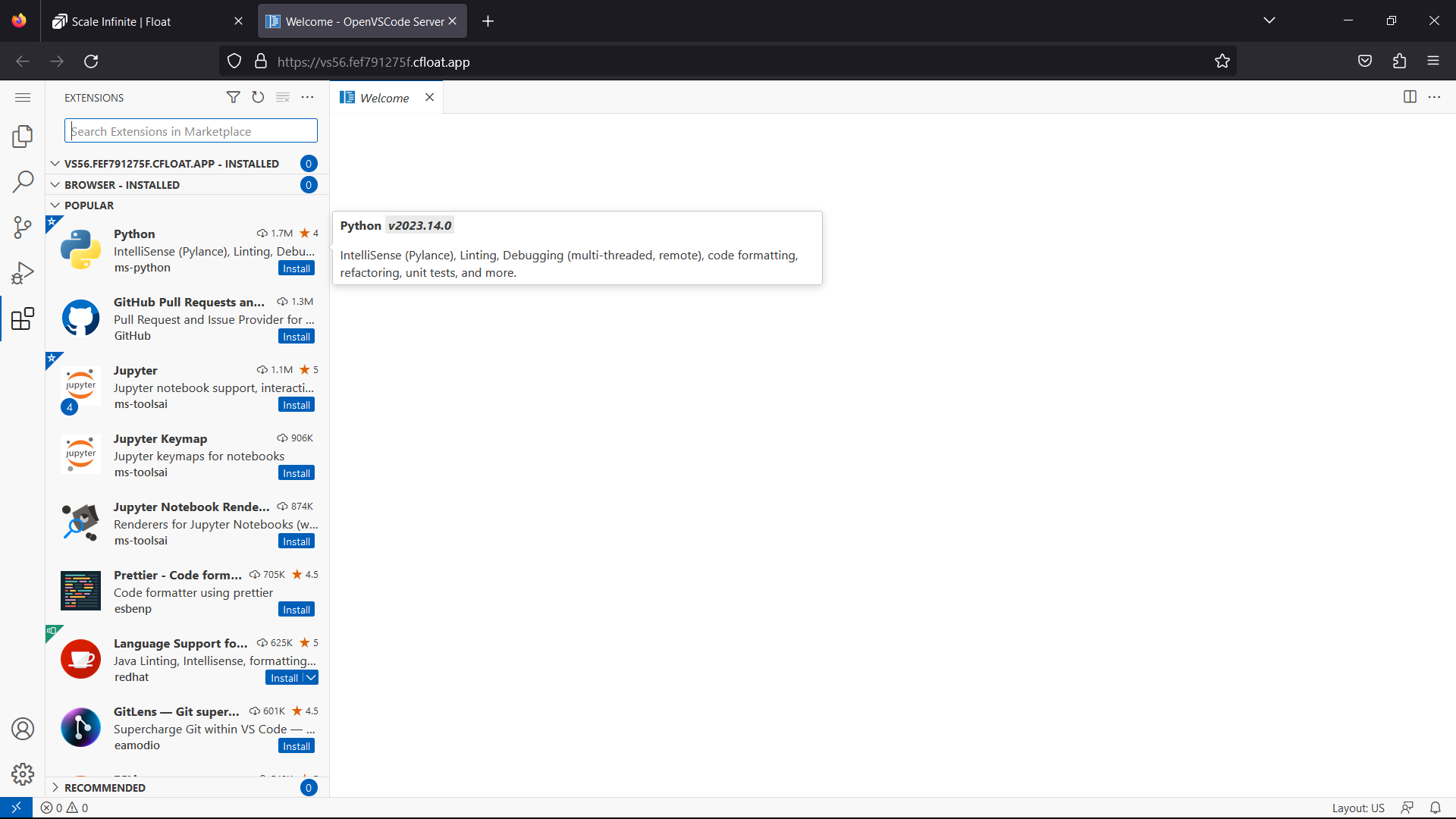
Visual Snapshots



Youtube Tutorial
Check out our youtube video for more clarification.
FAQ
For Detailed FAQ please vist this page: FAQ
Join us
Stay informed and engaged with our project's latest developments and support on Slack. Join us today to connect, collaborate, and keep the momentum going!
Category
Kubernetes, cloud computing, DevOps, cloud services, hosting platform, container orchestration, cloud infrastructure, cloud deployment, cloud management, cloud technology, cloud solutions, vscode